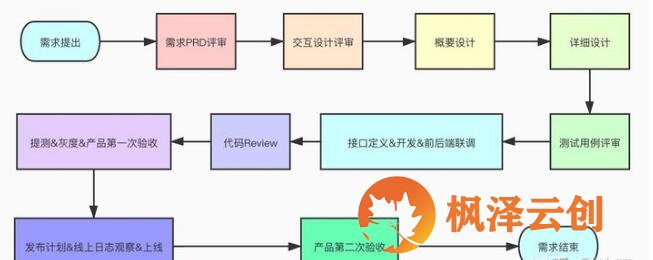
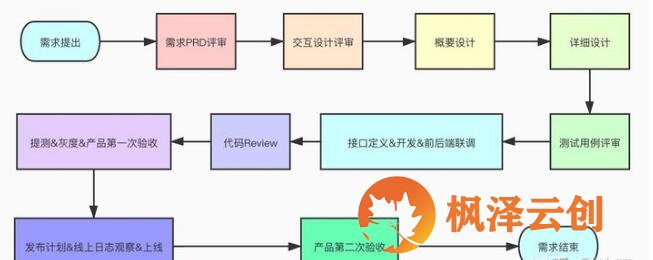
我们先看看一个产品有哪些研发流程,小编就用自己接触的阿里系的研发流程举例了,这也基本上是互联网大厂的研发流程了,可能细节有出入,但是绝对大同小异。
我问了下字节,多多,腾讯的朋友出入不大,所以还是具有代表性。
看完流程我们就一个个点的去看看每个环节干了些啥,我们开发同学在这个环节需要做啥,以及在每个环节的职能。需求提出: 这个环节主要是产品爸爸给我们提需求,每个需求都是他们从用户,或者自己绞尽脑汁想出来的,但是产品爸爸还拿不准,不能直接敲定,所以就需要我们大家(产品,UI,前端,后端,客户端和测试)一起讨论一下,看看这个需求是否合理,或者这个需求是否有意义,能否达到预期,技术实现的成本,周期等等。一旦聊成了,他们就会进入下一个阶段,聊不成他会想方设法让你答应,然后进入下个阶段,知道我为啥叫产品爸爸了吧?
需求PRD提出:
这个阶段,产品爸爸会根据第一版聊下来的结果,大致出一个Demo版本的PRD,会画出初版的原型图,并且配上文字说明,所有涉及到的业务,还有交互细节都会罗列出来。
这个时候大家又会围绕这一版本去开会讨论,敲定细节,这个环节会久点,因为细节比较认真,逻辑也不能出错,还有UI稿子也得敲定,这里如果不敲定逻辑,UI提前去画原型图,后面假如逻辑推翻,一切重来就会浪费大量时间。这一环节大家都会把细节问清楚,不了解的点也会去了解,测试,开发,UI我们都会在会议上提出自己的观点,自己的意见,然后等产品反馈,最后意见一致之后,产品当天就回改出敲定版本。UI就会按照产品爸爸的意思去作图,接下来就是交互设计评审了。
交互设计评审: UI会画出客户端,前端,H5开发所需要的UI图,基本上就是我们看到的产品的样子了,不过还是要敲定细节,比如按钮合理不,或者上面数据是否在这展示,或者这里展示的数据是否合理。这个环节会比较快,只要UI按照之前敲定的逻辑开发,出入不会很大,一般都是小改。但是也不乏很多,之前敲定了情况,等UI按照敲定版本出了图,但是却发现出图之后有些不合理的点,比如是否应该在这里展示GMV(销售总额),或者是否这样展示活动规则啥的,会有这种情况,不过是小概率事件,改动也不会特别大。
大家看到的这种操作界面,按钮,图标的各种位置和图案,都是UI在这个阶段设计好的。


大家敲定后就进入我们开发人员的回合了。
概要设计: 概要设计,这个是大厂程序员需求下来之后基本上都会做的一步,不过看需求大小,可能很多小需求直接就详细设计了,也有啥设计都不用做的小改动,具体需求具体分析嘛。很多不了解的同学可能会问,需要设计什么呢?为什么要设计呢?问得好,经常看我文章的都知道,技术是把双刃剑,你用了技术之后你是不是需要列出他的优点缺点,出问题之后的解决方案,还有可能出现的问题,注意点等等。这么是为了让你能有把控力,比如你这个需求接入了新技术Es(Elasticsearch)你什么都不管你就是要接入它,你把他开发好了上线了,但是有啥坑你知道么?上线崩了怎么办?不主动,不拒绝,不负责,这是渣男的行径,我们需要负起责任。这个环节你需要考虑这个需求涉及到哪些服务了,需要新增哪些接口,修改哪些接口,表有现场的还是要新建表,字段要新建么?其实远远不止这些问题,这就是我们做设计的主要原因,也是大家工作里面能成长的途径之一,你以为大佬们的经验是怎么来的?
这个设计好了,就需要给Leader看,看理解程度,一两次返工是有可能的,如果你像或者像敖丙一样笨的话,是有可能会被打回N次的,这里我得提一下,好好做设计好处大大的有,自己体会。然后会进行一轮测试用例评审,比如你涉及哪些服务,新增了哪些接口,改了哪些接口,都是要同步出来的,至于为啥?是因为测试会依据这个数据,评估影响范围,方便他写测试用例,后面会提到。详细设计 小伙伴又要问了啥是详细设计呀帅丙?傻瓜,简单呀,见名知意嘛,概要设计是大概的设计,详细设计是详细的设计。我们研发的时候整个流程往往很复杂,如果你理解不对直接就写代码,最后容易造成返工,延期,加班,被骂,心情差,回家吵架,离家出走,露宿街头,饥寒交迫,被迫吃野味,然后全国。。。。看到不做详细设计的后果了吧,其实大家花点时间做详细设计很有必要,你思路完全清晰了,写代码那就是分分钟的事情,不是嘛?那再看看帅丙的一个小设计吧,之前文章中大量的流程图,时序图都来自它,主要是这玩意还是在线的,都不用下载很方便啊。
这个环节一样重要,这个地方如果你能想好很多细节,开发的时候效率会高很多,像我上面的一些点,基本上就是看着图开发了。这个环节一般上不需要Leader参与,但是如果你有疑问或者不了解的点还是要提出来的。测试用例评审: 上面我们说过,测试会根据你的概要设计,评估你的影响范围,你的影响点,新增和改动的接口啥的,去编写自己的测试用例。测试用例,主要是为了把改动点影响点都考虑到,测全一点,免得上线了影响别的现有业务,也是为了把你开发的功能可能出现的bug给排除了。我拿个小破站的小用例大家看看,这个比较粗糙但是也有点那味了。
这个环节也会开会讨论,也是细节的确定,比如他写的是否合理,或者有什么点没考虑到,大家有没有补充的。接口定义&开发&前后端联调 这个环节其实比较好理解,啥都敲定了,那就开发呗,开发差不多了,就得前后端联调了。这里有个小细节还是想说一下,一般开发前我们都会提前定义数据类型,接口名称,然后在公司的接口工具上给出链接和参数,方便前端爸爸mock数据。他总不能等我们后端开发完了,才去开发嘛,这样效率打折扣,所以都是后端先定义好,然后前后端并行开发的。
大家可以看到我列出了我们开发的所有环境。Tip:日常环境不能由开发人员发布,是因为测试流程比较久,所以不能中断,如果你一直发布会影响测试的效率,在发布期间他们是没办法干活的,而且很多部门涉及相同的服务,你发布还会影响别人。测试发布之前,在测试群里问问可以发某个服务么,大家觉得不影响,那么就可以发了,懂了吧。预发环境,也叫灰度环境,这是跟线上数据一样的一个环境,只是只能内网访问,一般这一步是防止很多是因为日常的数据量不够真实,数据级别达不到线上的量级无法测出的bug。扯远了,联调完了就是代码Review了。代码Review: codeReview环节,画一下重点,这可能是整个研发流程中,让你成长最快的一个环节,让组员和Leader Review你的代码,往往他们能给你很多业务上和技术上的建议和意见。过来人的经验你就说香不香吧,以前老大经常没时间,但是我就是烦着他要Review,后来他说不用review了,但是我还是要组员大佬review,因为我很享受别人对我提建议的时候,这不就是成长,扫盲的好时机嘛。


